根據前面被this 搞得七葷八素的
開始想說有沒有一個方法可以讓this 指向我們想要的對象呢?
call()這個函數可以幫我們修改this 的指向
因為不是常常用到全域變數
一直往全域裡指幹麻XD
以下範例實作
objA={a:100,b:50}
objB={k:999}
function myFunc(){
console.log(this)
}
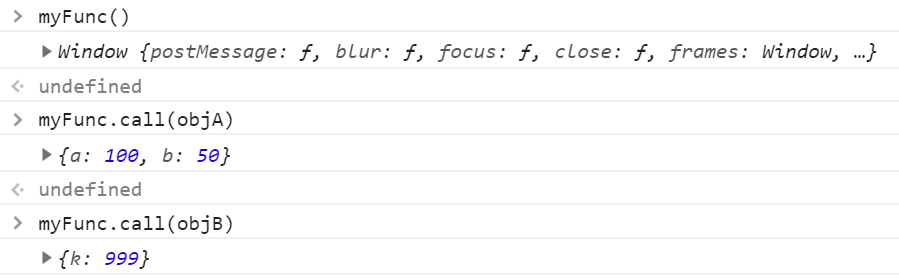
myFunc();
這邊的this 大家都知道會指向window,因為是window 調用的
但是這時候我們不希望這樣指
就可以用call()
讓我們來試試
myFunc.call(objA);
myFunc.call(objB);

但上次提到的省略寫法()=>,是不是也能透過call 去改變他的this 指向呢?
由於他永遠指向定義的區塊,所以call 在這邊是不起作用的
note: call() 裡面可接多個參數 ,第一個是this 指向,第二個以後是原函式所定義
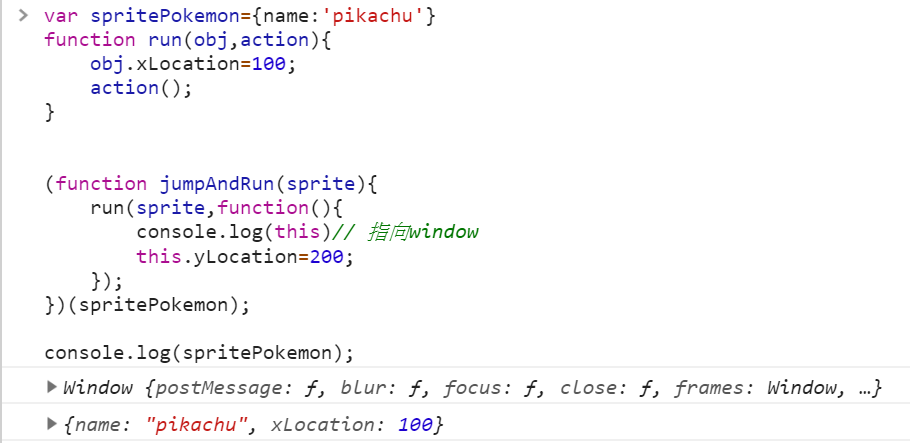
var spritePokemon={name:'pikachu'}
function run(obj,action){
obj.xLocation=100;
action();
}
(function jumpAndRun(sprite){
run(sprite,function(){
console.log(this)
this.yLocation=200;
});
})(spritePokemon);
console.log(spritePokemon);
這邊的程式會輸出什麼呢?

所以這個時候,call() 就要出場了
我們這時候使用call() 改變 callback 函式的指向!
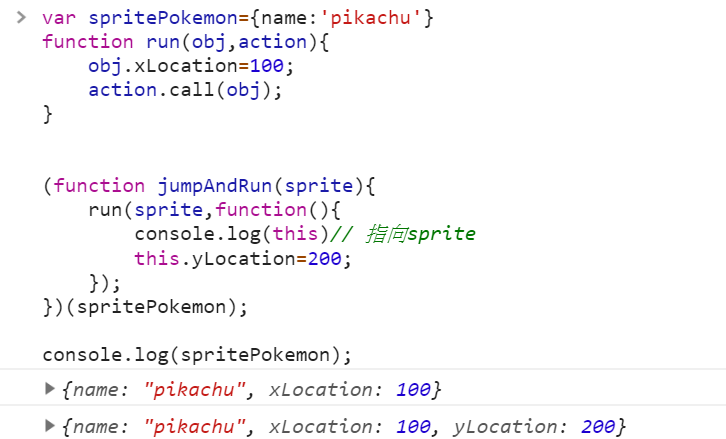
var spritePokemon={name:'pikachu'}
function run(obj,action){
obj.xLocation=100;
action.call(obj); // 在這邊使用call 將action 這個callback 函式的this 綁到obj身上
}
(function jumpAndRun(sprite){
run(sprite,function(){
console.log(this)// 因為run有將aciton.call指向obj,所以這邊會指向sprite
this.yLocation=200;
});
})(spritePokemon);
console.log(spritePokemon);

perfect ! 一切如我們所願!
